ionicでアプリ開発入門 ファイル構成を知ろう
ionicのファイル構成を知ろう
スペックに余裕があれば先にionic serveでアプリ、ブラウザを起動しておきましょう。
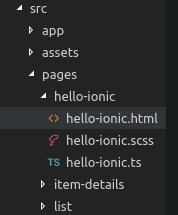
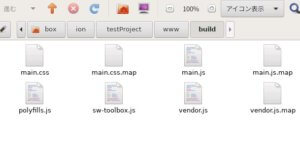
srcフォルダの構成
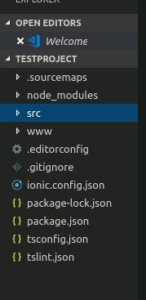
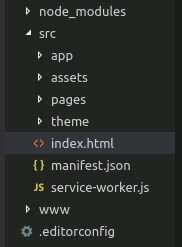
ではvscodeでsrcの中を見てみましょう
ブラウザで開いた時の挙動
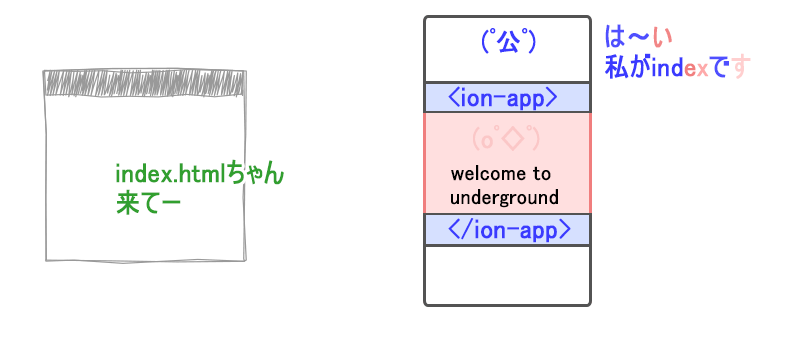
では起点となるindex.htmlを見てみましょう。
開くとソースは色々書かれてるけどブラウザ立ち上げたときに出てくる
Hello ionicも下の文章も何も表示されてないですね。
有るのは
<!-- Ionic's root component and where the app will load -->
<ion-app></ion-app>
<!-- The polyfills js is generated during the build process -->
<script src="build/polyfills.js"></script>
<!-- The vendor js is generated during the build process
It contains all of the dependencies in node_modules -->
<script src="build/vendor.js"></script>
<!-- The main bundle js is generated during the build process -->
<script src="build/main.js"></script>こんなんばかり・・・
ということは、index.htmlはブラウザ起動した時の最初のページではないのか?
しかしブラウザで表示されている内容と違う。
では、最初のwelcome to~はどこにあるのか
結論から書くと、pagesの中のhello-ionicディレクトリのhello-ionic.htmlに書かれています。
/src/page/hello-ionic/hello-ionic.html

ということは、ブラウザが一番最初に見に行くのはhello-ionic.htmlなのかと言うと違います。
間違いなく、index.htmlを見ています。
つまりどういうことだってばよ?ionicの挙動
ionicフレームワークは、ページ移動などは基本的に行いません。
少し混乱するかもしれませんが
index.htmlをブラウザが読み込み、index.htmlはデフォルトのページとしてpages/hello-ionic/hello-ionic.htmlの内容をindex.html(自分自身)へ書き換えて表示しています。
それを行っているのが
<ion-app></ion-app>です。
ionic-appの中に各ページの内容を取り込むことでテキストだったり、リンクボタンだったりを表示させているのであたかも別ページを見に行っている様に思えるんですね。
恐ろしく通信速度が悪い環境だと別ページの内容を読み込んでくるのに時間がかかり過ぎて中々切り替わりません。
なので、たとえば
<ion-app></ion-app>
この中に↓
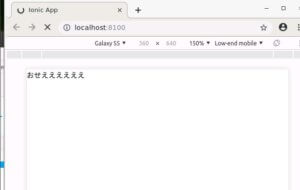
<ion-app>処理おっせえっす</ion-app>と書いてやれば別のページを引っ張ってきている間に括弧で囲まれた文字を表示させることができます。

スマホ表示、Low-end mobile
を選択してみよう。
疑似的に通信速度を下げることができる。
もしサイトを作ることがあれば、極端に通信速度が遅い場合のことを考慮して
紳士的な画像を貼って上げてローディング中のストレスを和らげて上げると良いよ
みんな大人だから意味はわかるよね?
分かった人はこっそりurlを教えてください。
本来ionic-appの中には、ローディング中の表示をしてあげるのが良いと思います。
<h1>なうろおでぃんぐ</h1>とか
動作イメージ図
変わり果てた姿になって出てくる。
ページの書き換えを行っている場所、仕組みはどこなのか
それが
<ion-app></ion-app>
の下にある
<!-- Ionic's root component and where the app will load -->
<ion-app></ion-app>
<!-- The polyfills js is generated during the build process -->
<script src="build/polyfills.js"></script>
<!-- The vendor js is generated during the build process
It contains all of the dependencies in node_modules -->
<script src="build/vendor.js"></script>
<!-- The main bundle js is generated during the build process -->
<script src="builder/main.js"></script>最終行
<script src="builder/main.js"></script>これです。
確認の為に
<!-- The main bundle js is generated during the build process -->
build-test/main.jsとかに書き換えてやるとローディング中の画面から切り替わりません。
あれ、でもbuild/main.jsなんてsrcの中に無いぜ?
と思うでしょう。私は思いました。
それの答えなのですが、wwwの中身を見てみると
builderディレクトリが存在し、その中にmain.jsがあるのが確認できます。
www/の中はビルド後のファイルが置かれる場所です。
ということは、builder-test/main.jsはビルドしてできたファイルを読み込むように書かれているんですよね。
考えれば当然で、ionic serveして表示されるファイルってsrcを読み込んでいるわけではなくTSとhtmlファイルをビルドしてできたファイル、wwwの中身を見てるんですもん。
と、いうわけで次はmain.jsの元を見ていきましょう。
main.jsとは何か
main.jsの元は
/src/app/main.tsに入っています。
これ多分いくつかのtsをがっちゃんこしてビルドしたものがmain.jsになるんじゃないのかな?
tsconfig.jsonの設定変えればなんか別のところから読み込めそうな気がする
"include": [
"src/**/*.ts"
],ここらへんとか。
では、main.jsの元となるmain.tsを見ていきましょう。
main.tsは何をしているの?
visual studio codeでmain.tsを開いてみましょう。
/src/app/main.ts
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app.module';
platformBrowserDynamic().bootstrapModule(AppModule);
デフォルトではこうなってるはずです。
importはモジュールを呼び出す命令
importはファイルなどを呼び出す命令
from’@~~’ これはファイルの指定ですね
importで呼び出します。 場所はformに書いてある@angular/platform-browser-dynamicですよ。
formの後に続く箇所をmodule(モジュール)と呼びます。
ちなみに呼び出すときは拡張子を省略して書きます。
{}に挟まれた部分はオブジェクトと言います。
オブジェクトは@angular/platform-browser-dynamicに書かれています。
ではもう少し日本語っぽくしてみましょう。
2行目も同じですね
私の苦手な英語みたいな書き方ですが、意味を理解して読んでいくと結構簡単ですね。
では、1行目に書かれているplatformBrowserDynamicとは何か
platformBrowserDynamicモジュールとは
- Angular.jsの標準的なモジュールでブラウザでアプリを起動するために使用する。
- platformBrowserDynamic
platformBrowserDynamicこれがあるおかげでブラウザでionicを表示できているんですね。
じゃあ、一回コメントアウトしてみましょう。
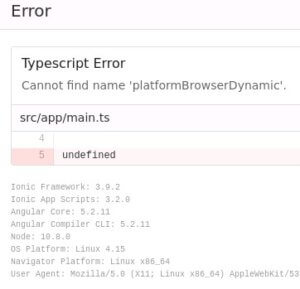
/*import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';*/
import { AppModule } from './app.module';
platformBrowserDynamic().bootstrapModule(AppModule);
良い感じにブラウザでエラーを表示してくれてるみたいです。

まあ当然で、下の方で
platformBrowserDynamic().bootstrapModule(AppModule);platformBrowserDynamicを使ってるんですよね。
使おうとしているけど先程コメントアウトしたのでそんなの無いっすよーというエラーですね。
じゃあついでに
platformBrowserDynamic().bootstrapModule(AppModule);
これもコメントアウトしてやりましょう
/*platformBrowserDynamic().bootstrapModule(AppModule);*/
ガラガラポン
更新するとローディング用に記述したテキストが表示されるはずです。
これ多分デフォルトのindex.htmlですよね。
ということは、
platformBrowserDynamic().bootstrapModule(AppModule);
これを使ってindex.htmlのion-appにhello-index.htmlの内容を書き込んでいるんじゃないのかな?
その他もろもろ制御しているのでしょうが、
それを断ち切ったから読み込んで来ない。ということで良いんじゃないでしょうか。
では次2行目AppModuleを見ていきましょう
AppModuleとは何なの?
ここでサクッとappmoduleが何なのかお話しておきましょう。
- Angularの本体に当るモジュール
- appmoduleとは
まあ、そのままの意味です。
import { AppModule } from './app.module’;
AppModuleのモジュールが格納されている先を見てみると、./なのでどうも同じ場所を見ているっぽいですね。
AppModuleの正体はmain.tsと同じフォルダに存在するapp.module.tsになります。
/src/app/app.module.ts
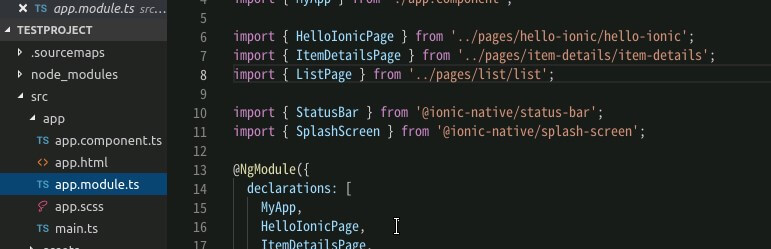
ではapp.module.tsをvisual studio codeで開いてみましょう。
というか、もうvisual studio codeって長いのでvscodeでいいですか。

さて、ファイルを開いてみると、いっぱいimportしてますね。
でもimportは覚えたのでもう安心。
オブジェクトを引っ張ってきているだけです。
ちなみにこれ、ionic startでテンプレートをblankに設定するとimportで呼んでくるオブジェクトは減ります。
興味があれば今試してみてください。
本当はAppModuleのimportで大事なことをお話しなければいけないのですが、それは別の機会にしておきましょう。
そのうち必ず書かなければいけない事なので。
NgModuleのお話
ngModuleは確かバージョンによって書き方が違った気がします。
NgModule({
declarations: [
MyApp,
HelloIonicPage,
ItemDetailsPage,
ListPage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp),
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HelloIonicPage,
ItemDetailsPage,
ListPage
],
providers: [
StatusBar,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
さて、今回app.module.tsで見ればよいのは2行だけです。
IonicModule.forRoot(MyApp)
ここ、これがデフォルトのrootを決めている場所です。
forRoot(オブジェクト名)なので、MyAppを探しましょう
import { MyApp } from './app.component';上に書かれているimportでちゃんと引っ張ってきてますね。
じゃあ、今度はapp.component.tsを読みに行けばよいのかな
同じディレクトリにあるapp.component.tsを開いてみましょう
app.component.tsでtemplateUrlが指定されている
app.component.tsで見れば良いところは
@Component({
templateUrl: 'app.html'
})
expor
ここtemplateUrl: 'app.html’
テンプレートとしてapp.htmlを使いますという指定です。
ではapp.htmlを開いてみましょう
app.htmlは全体を覆う枠 rootで別のページを呼んでいるよ
少ないコードなので全部張り付けます
<ion-menu [content]="content">
<ion-header>
<ion-toolbar>
<ion-title>Pages</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-list>
<button ion-item *ngFor="let p of pages" (click)="openPage(p)">
{{p.title}}
</button>
</ion-list>
</ion-content>
</ion-menu>
<ion-nav [root]="rootPage" #content swipeBackEnabled="false"></ion-nav>ざっくり説明しましょう。
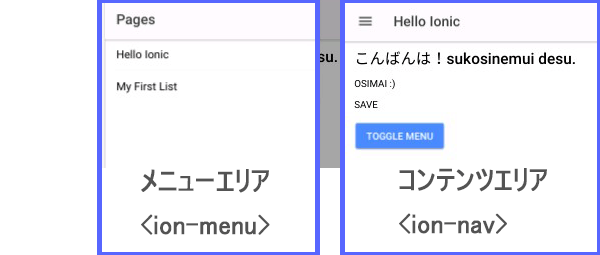
<ion-menu [content]="content"></ion-menu>
こちらがメニューエリア
<ion-nav [root]="rootPage" #content swipeBackEnabled="false"></ion-nav>
ここがコンテンツエリアになります。
今回はメニューエリアの話は省きます。
見るべきところは<ion-nav にある
[root]="rootPage"[root]に何が入っているか
これはapp.htmlが呼ばれた時に最初に表示されるページの指定になります。
今度はapp.html自体がrootPageを指定をしているよ
という状態ですかね。
というわけでrootPageを探してみましょう。
app.htmlはテンプレートなので中には有りません。
テンプレートを指定してる元、app.component.tsに書かれています。
// make HelloIonicPage the root (or first) page
rootPage = HelloIonicPage;rootPageがありました。HelloIonicPage
こいつじゃね?
こいつじゃあないかい?
HelloIonicPageはオブジェクトなので、importしているはず。
import { HelloIonicPage } from '../pages/hello-ionic/hello-ionic';ありました。
/page/hello-ionic/hello-ionicを指定しています。
では、hello-ionic.tsを見に行きましょう
ようやくたどり着いたhello-ionic
hello-ionic.tsの中身はこちら
import { Component } from '@angular/core';
@Component({
selector: 'page-hello-ionic',
templateUrl: 'hello-ionic.html'
})
export class HelloIonicPage {
constructor() {
}
}app.component.tsと同じように
templateUrl: 'hello-ionic.html’
テンプレートを指定していますね。
やっと一番最初に表示されるテンプレートにたどり着きました。
お疲れ様でした。
ブラウザを立ち上げた時に一番最初に表示されるページを探すのに結構手間取りました。
が、部分部分の意味をしれば比較的簡単に導線が分かるはずです。
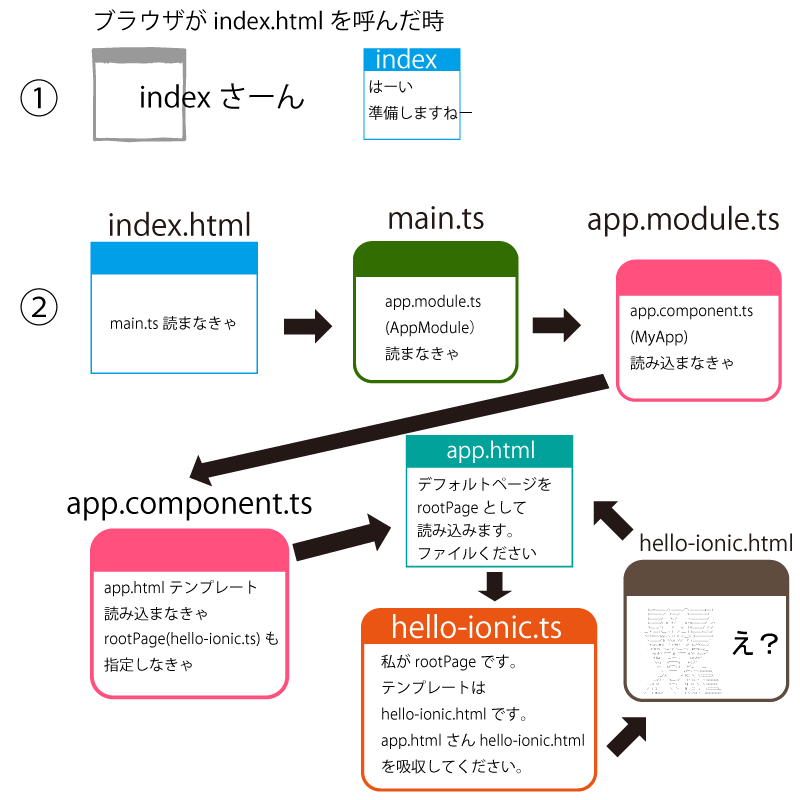
hello-ionicを表示するまでの道のりをおさらい
私の頭の中ではこんな図になっております。
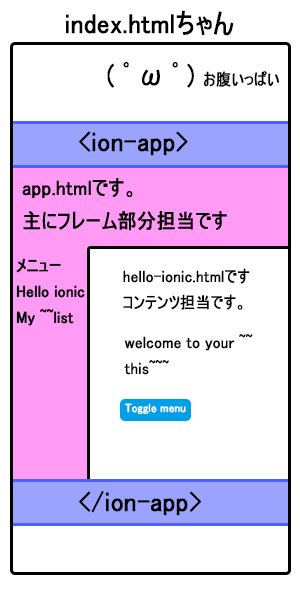
イメージ的にはこれだよね

今回どうしてもAAにすることができませんでした事をここに謝罪いたします。
この記事で一番時間をかけたところなのにズレる…
次は、なにしようかな。
ページでも増やしてみましょうか。















ディスカッション
コメント一覧
まだ、コメントがありません