ionicアプリ開発入門 -環境構築- nvmを使ってnode,npmをインストールしよう
Contents
nvmを使ってnode npmをインストール、管理する
さて、ここまでくれば後少しで環境構築は完了です。
nvmでnodejsとnpmを管理しましょう。
バージョン確認
まず、
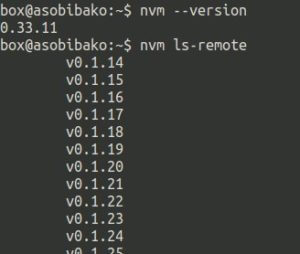
nvm –version
でnvmのバージョンを確認
0.33.11
多分最新だと思うんだよね…
nvmは何をするもの?
nvmとは
Node Version Manager
略してnvmです
読めばわかるんですが、nodeのバージョン管理をしてくれるツールです。
nodeをインストールするのって結構面倒くさいんですよ。
nodeをアップデート、アップグレードするのは更に面倒くさい作業が必要なのですが
そういった面倒な作業を一手に引き受け、管理してくれるのがnvmなのです。

ちなみに複数のnodeバージョンを混在させておくことも可能です。
nvmが何か分かったところで
nvmでインストールできるバージョンを確認
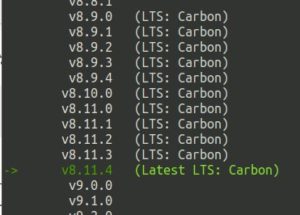
nvm ls-remote
現在インストールできるバージョンのリストが表示されます。
node npmのインストール
ではnodeをインストールしましょう
nvm install v8.11.4
これでのでをインストールできます。
試しにversionを確認しましょう
node –v
v8.11.4
v8.11.4
このように表示されれば完了です。
ついでにnpmも確認します。
npm –v
5.6.0
5.6.0
nvm installするとnpmも勝手に付いてきます。
というかnodeに付いてきます。
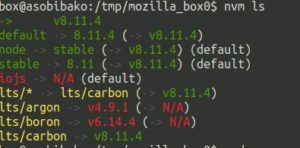
ここで全体の確認も行います。
nvm ls
次回で最後にしたい
次回はいよいよionic本体のインストールです!。










ディスカッション
コメント一覧
まだ、コメントがありません