ionicでアプリ開発入門 プロジェクトファイルの作り方
前回まででionicを使う準備は完了しています。
ここからはアプリをつく方法をひたすら積み上げていくだけですね。
ionicは基本的にCLIで操作していきます
一応GUIでもあるみたいですが、私は使ったことが無いのでurlだけ
creator.ionic
CLIとはなんぞや
CLIとはCommand Line Interface(コマンド・ライン・インターフェース)の略です。
まんま、コマンドラインで操作するもの、でしょうかね。
ぶっちゃけCUI、CLI同じです。>< 違ったらごめんね。
基本的にはターミナルで操作しているのであなたはもうCLIマスターです。
マウス操作を使わずにコマンドだけで操作して色々するツールです。
実際にはコードをコピペしたり、カーソルを合わせたりちょいちょいマウス使ったりもしてますが、基本的にはキーボードでコマンド入力して操作するでしょう?
ここで少し脱線して便利なコマンドを教えましょう。
今の状態のまま、ターミナルで
xdg-open .と打ってみてください。
中々便利そうにつかえるとおもいませぬか。
では最後の準備作業としてプロジェクトを置く場所を決めましょう。
今後はここでアプリ制作を行っていきます。
作業場所を決めよう
ターミナルを開いて、
アカウントのhomeディレクトリへ行き
ionicの作業場を作っておきましょう
cd
mkdir ionhomeに新しくフォルダが作られます。

面倒であればGUIからフォルダ作成からでも大丈夫ですよ。
では続き、ターミナルから先程作ったionディレクトリへ移動
cd ionionicプロジェクトファイルの作成
ではionicのプロジェクトファイルを作りましょう。
ionic startionicプロジェクトを作成する時まずはじめにやることですね。
スタートさせなさい。そのままです。
ionicアプリを作る時、何見なくても良いように暗記すると良いでしょう。

ionicの設定は選択形式で選んでいきます
ionicプロジェクトを作成する時に色々入力する必要は有りません。
対話形式でプロジェクトの設定を決めていきます。
対話形式の内容をリスト化しておきますね。
- プロジェクト名の入力
- テンプレートの選択
- cordovaやandroidを使用するか
- Ionic Pro SDKを使用するか
必要な4項目を決めていくだけで作成が完了します。
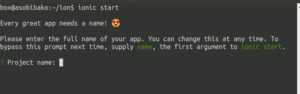
プロジェクトファイル名を入力
Please enter the full name of your app. You can change this at any time. To
bypass this prompt next time, supply name, the first argument to ionic start.
? Project name:
翻訳:
あなたのアプリのフルネームを入力してください。これはいつでも変更できます。に
次回このプロンプトをバイパスして、イオン開始の最初の引数nameを指定します。
プロジェクト名を決めてくださいってことですね。
? Project name: testProjectまず1回目なのでtestProjectと命名しました。
次、エンター!
テンプレートの選択
Let's pick the perfect starter template!
Starter templates are ready-to-go Ionic apps that come packed with everything
you need to build your app. To bypass this prompt next time, supply template,
the second argument to ionic start.
翻訳:
完璧なスターターテンプレートを選んでみましょう!
スターターテンプレートは、すぐに使える即効性のあるイオニアアプリです。
次回このプロンプトを無視するには、テンプレートを指定し、
イオン開始の第二引数。
ionicはhtmlタグとかあまり知らなくても最初から綺麗な見た目を実装してくれるすぐれものです。
逆に、思い通りの見た目にしようとするとちょっと手間がかかります。
テンプレートはいくつか公開されており、自分で作らずともionic storeで販売、ダウンロードすることもできます。
ionic storeはこちら
今回は、初回なのでtutorialを選択しましょう。
キーボードの十字で選択してください。
-> tutorial
Enter
それぞれのテンプレート機能と説明
ここでそれぞれのテンプレートの簡単な解説をしておきましょう。
- tabs
- タブがついたテンプレート
- blank
- blank、まっさらなページのテンプレート。タブとか余計なものをつけず1から作りこむときに使ったりします。なれるとこちらの方が便利かも
- sidemenu
- 文字通りサイドメニュー、ハンバーガーがついてるテンプレート
- super
- webサイト作る時に便利かも。ログインがめんとかいろんな機能がモリモリ入っているテンプレート、モデル?
- tutorial
- チュートリアルに使われるテンプレート。あれってどうやって実装するんだっけ?と言う時に個別にインストールしてソース見たりできます
- aws
- amazonのAWS用に特化したテンプレート。連携しやすいのかな
アプリ連携の有無
would you. like to integrate your new app with Cordova to target native iOS and Android?
(y/N)
ここは1回だけNを入力してenterしておきます。


cordovaやandroidを使用する場合
次回からですが、アプリ作成をするときにはyを選択してきます。
Nにしておくとcordovaがインストールされないまま環境を構築します。
今回だけは不要
ionic Pro SDKのインストール
? Install the free Ionic Pro SDK and connect your app? (Y/n)
n
ionicはSDKを提供しております。
私は使ったことがありませんが
ビルドやデプロイをしやすくしてくれるSDKらしいですね。
いつか使ってみよう。。たぶん
https://ionicframework.com/docs/pro/
プロジェクト作成完了
以上でプロジェクトの作成は終了となります。
ここからは動作のテストを行いましょう
動作テスト
現在ターミナルは
/home/ion/
にいると思います。
プロジェクトができているか見てみましょう
ls
testProject
testProjectが作成されていればOKです。
では、testProjectに移動て、lsで中を見てみます。
cd testProject/
/ion/testProject$
ls
ionic.config.json node_modules package-lock.json package.json src tsconfig.json tslint.json

ionic startした時にデフォルトで作成されるファイル群です。
- ionic.config.json
- node_modulesディレクトリ
- package-lock.json
- package.json
- srcディレクトリ
- tsconfig.json
- tslint.json
色々できてますね。
それぞれの説明は作りながら順次説明してきます。
基本的に操作する箇所はsrcフォルダだけですかね。
moduleを追加する場合はjsonファイルを書いたりせずコマンドで追加していきます。
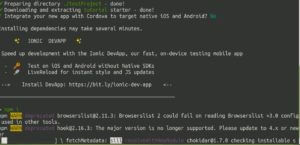
infoで確認
ではionicのバージョンなど色々見てみます。
ionic info
人から受け継いだプロジェクトファイルを見るときにionic infoしておくとnodeやnpmのバージョンを確認できます。
その他ionicのバージョンも確認できますね。
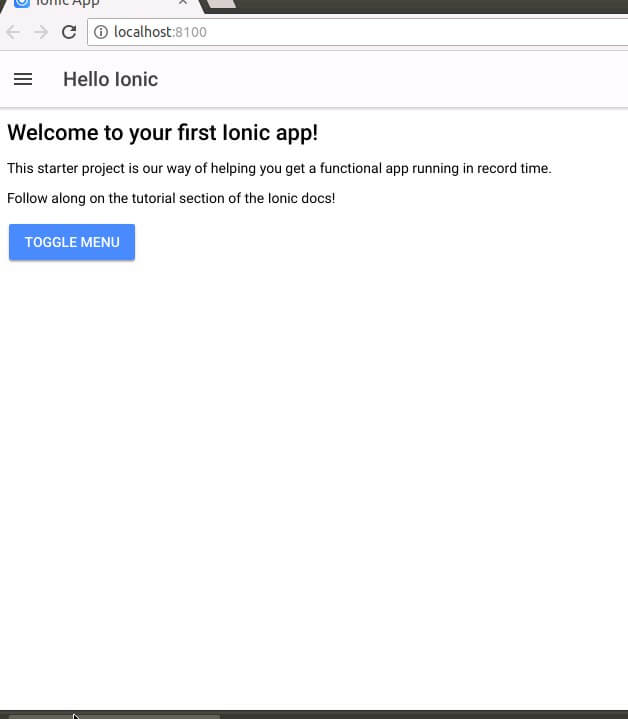
ブラウザで画面を確認しよう
ではブラウザでどういう表示になるのか確認してみましょう。
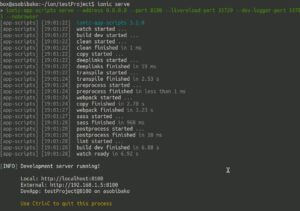
ionic serveionic serveコマンドをたたくとサーバー内でwebサイトが構築されます。
といっても簡易的なものですのでサーバーの設定などはしなくて良いです。
nodeが勝手にやってくれます。
コマンドが流れて~
ブラウザが勝手に立ち上がります。
私は前にChromeをインストールしたのでクロームが自動起動します。
chromeのインストールはこちら

どうでしょう、インストールした段階でテンプレートがここまで作成されます。
ハンバーガーメニューをクリックするとメニューが横から出てきます。
ちょっといじってみて、ある程度わかったら
ターミナルでCtrl + Cを押してプロセスを終了させましょう。
どうでしょう、ここまでで
プロジェクトの作成、ブラウザでionicの起動まで行いました。
次回はtutorial画面を少しいじって見た目やらなにやらを変えていきたいと思います。









ディスカッション
コメント一覧
まだ、コメントがありません