ionicを使って簡単にアプリ制作をしてみよう。
ionicを使ったモバイルアプリ開発の始め方
皆さんはアプリ開発をしようと思った時、何で開発しますか?
swift java Objective-C Ruby C++ Kotlin作ろうと思えば何の言語でも何の環境でも作ることができるでしょう。
その中で簡単に作れるものなら私はionicを使います。
このページではionicの環境構築から簡単なアプリの制作、拡張方法までをブログ記事として残しておきたいと思います。
イメージが固まってから触ってみた方が理解が早いと思いますのでionicの簡単な説明から入りたいと思います。
ionicとは?
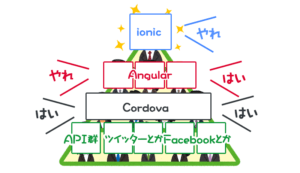
ionicは、Googleが提供しているAngularJSというフレームワークをベースにして、その上にionicが乗っかって動いているフレームワークです。
その他にモバイルアプリとして開発する場合cordova、angularが関わってきます。
ionicはHTMLとJava Script言語で作成されています。
厳密にはType scriptでしょうか。
ionicとcordovaは密接なかかわりがあります。
本来であればAndroid iPhone webサービスとそれぞれでアプリ開発が必要なところを
ionicを使うことで全てを同一のソースで開発することが可能です。
俗に言うハイブリッドアプリですね
cordovaとは?
cordovaはNoitobi社により2009年にPhonegap(フォンギャップ)という名前で開発されたそうです。
結構長いですね。
AdobeがPhoneGapのソースをApacheソフトウェア財団に寄与し、これによりApache Cordovaとなりました。
cordovaの詳しい説明は作成中
cordovaを簡単に説明すると
ざっくり説明すると
ハイブリッドアプリを作成する為のフレームワークです。
cordovaはスマホのカメラや、各種センサーやGPSなどをAPIを介して操作、制御することができます。
言ってしまえばcordovaだけでもアプリ開発は可能です。
AngularJSとは?
AngularJS(アンギュラージェイエス)、または Angular は、Googleと個人や企業のコミュニティによって開発されている、完全にJavaScriptで書かれたオープンソースのフロントエンドWebアプリケーションフレームワークである
Googleと愉快な仲間たちが提供しているJavascriptで作られたwebフレームワーク
でしょうか
SPAとはシングルページアプリケーションと言い、webサイトの様にページ移動している風ではなく、アプリケーションの様な表示を可能にします。
もっとちゃんと書けばわかりやすいかもしれませんね。後日詳しくまとめます。
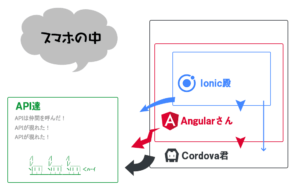
どんな動きをするかは下の図を見てもらえばわかるかと思います。
ちなみに、ionicのapiはionicで
angularのapiはangularから
cordovaのapiはcordovaから呼び出します。
でも命令は全部ionicから行えます。
多分これを覚えておけば習得が早いと思います。
間違いがありましたらご指摘ください。是非お待ちしております。
ionicアプリ作成の準備 -環境構築をしよう-
当サイトはlinux(Ubuntu)を使用して開発を進めていきます。
Windows環境でも同じことが可能ですが、path等の関係がありますので今回はubuntuの方が簡単です。
ただ、インストール以外の部分はwindows macの方でも問題ありません。
2代もPCを使えないなど事情は有ると思いますのでVagrantなどで仮想環境を構築するのも良いと思います。
必要がありましたら仮想環境の構築も記事にしていきたいと思っています。
ubuntuを使うので最低限sudo pathの設定が必要となって来ます。
同じ環境で作業する場合は下記のリンクから順に設定していくのが良いでしょう。
先に必要なものを書き出しておきましょう
自前で準備できる方はインストールまで飛ばしてしまって問題ありません。
ionicアプリ制作に必須の項目
- android studio
- node
- npm
- ionic
- cordova
あれば便利なもの
- visual studio
- chrome
設定が分からない方はこちらから1つずつ進めていきましょう。
ionicアプリ制作の為の手順
項目が8つと多いように感じますが、文章を適当に流し読みしていけば30分くらいで終わると思います。
ionicアプリ作成の準備 -プロジェクトを作ってみよう-
上の記事を一つ一つこなしていけばアプリ開発の環境構築方法に関してはあるていど理解できたかと思います。
私も理解していないところ、ちゃんと書いていない所はいつか、後日、今後、いずれ修正していきます。
それでは、早速ですが初めてのionicプロジェクトを作成してみましょう。
記事を読まなくても作成できるようにコマンドだけ書いておきましょうか。
ionic startこれだけでプロジェクトファイルが作成できます。
が、
startするとプロジェクト名やらテンプレートの選択を迫られるので下記のリンクでionicの設定詳細を見てください。
テンプレートがそれぞれどんな機能を持っているかを確認する為にもぜひ、さあ、クリックして下さい。
上の記事でとりあえず起動できると思いますが、少し改変してみようとソースを見るとファイル構成が謎になっていると思います。
ionicの構成を少しまとめたのでこちらを参考にトップページを変更してみましょう。
基本的にはsrcフォルダをいじればOK
[catlist id=4]


最近のコメント